ASP.NET Core Blazor | Data Validation

This is Part 22 of Web development with Blazor video series. In this video we will discuss data validation in ASP.NET Core Blazor.
There are 2 ways to validate data in a Blazor DataGrid.
- Using
ValidationRulesproperty of<GridColumn>component - By using validation attributes in
System.ComponentModel.DataAnnotations
ValidationRules of <GridColumn> component
In the following example, on the FirstName <GridColumn> we have 2 validation rules. FirstName is required and it must contain atleast 2 characters.
<SfGrid DataSource="@Employees">
<GridColumns>
<GridColumn Field=@nameof(Employee.EmployeeId) HeaderText="ID"></GridColumn>
<GridColumn Field=@nameof(Employee.FirstName) HeaderText="First Name"
ValidationRules="@(new ValidationRules() { Required = true, MinLength = 2 })">
</GridColumn>
<GridColumn Field=@nameof(Employee.LastName) HeaderText=" Last Name"></GridColumn>
<GridColumn Field=@nameof(Employee.DateOfBrith) Format="d" HeaderText="Date of Birth">
</GridColumn>
<GridColumn Field=@nameof(Employee.Email) HeaderText="Email"></GridColumn>
</GridColumns>
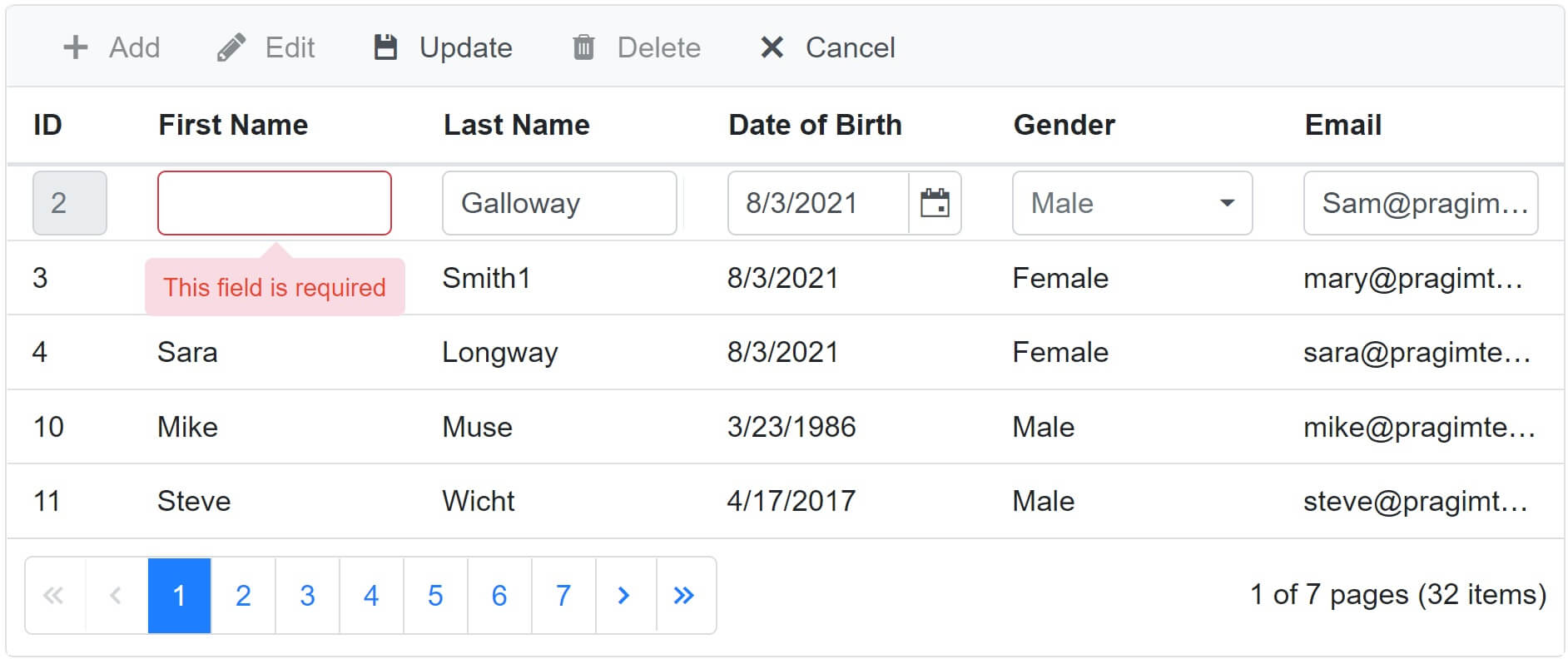
</SfGrid>Validation rules are triggered when an input element loses focus or when the form is submitted. In the example below, you can see required validation in action.

Please note : ValidationRules property enforces validation only on that specific instance of the DataGrid. If you have another DataGrid you need to repeat all the validation rules even on that grid. A better and centralised way to enforce these validation rules is by decorating model class properties with validation attributes in System.ComponentModel.DataAnnotations namespace. This is called model validation.
Model validation in Blazor
- The
DataSourcefor the DataGrid isList<Employees>. So the model class for the DataGrid isEmployee. - Decorate the
Employeeclass with validation attributes (Required, MinLength etc). - These validation attributes are present in
System.ComponentModel.DataAnnotationsnamespace. - In the following example, we have 2 validation attributes on FirstName - Required & MinLength.
public class Employee
{
public int EmployeeId { get; set; }
[Required]
[MinLength(2)]
public string FirstName { get; set; }
[Required]
public string LastName { get; set; }
[EmailAddress]
public string Email { get; set; }
public DateTime DateOfBrith { get; set; }
public Gender Gender { get; set; }
public int DepartmentId { get; set; }
public string PhotoPath { get; set; }
public Department Department { get; set; }
}With these validation attributes in place, when the FirstName field is missing a value, the DataGrid automatically displays required validation error.
Blazor built-in Model Validation Attributes
The following are some of the common built-in validation attributes.
- Required - Specifies the field is required
- Range - Specifies the minimum and maximum value allowed
- MinLength - Specifies the minimum length of a string
- MaxLength - Specifies the maximum length of a string
- Compare - Compares 2 properties of a model. For example compare Email and ConfirmEmail properties
- RegularExpression - Validates if the provided value matches the pattern specified by the regular expression
The following general purpose attributes are also supported by the Blazor DataGrid
- DisplayFormat - Sets the DisplayFormat for a DataGrid column.
- Display - Sets the display name for a DataGrid column.
- Editable - Indicates whether a field is editable.
- Key - Specifies the PrimaryKey column in DataGrid.
Custom validation error messages
- By default the following is the default
MinLengthvalidation error. - The field FirstName must be a string or array type with a minimum length of '2'
- To change it, use
ErrorMessageproperty of the validation attribute.
public class Employee
{
public int EmployeeId { get; set; }
[Required]
[MinLength(2, ErrorMessage = "Minimum 2 characters required")]
public string FirstName { get; set; }
}© 2020 Pragimtech. All Rights Reserved.

